Как подобрать цвета для сайта? 4 сервиса и небольшой бонус
Всем привет! Многие вебмастеры, которые решаются нарисовать дизайн для своего проекта самостоятельно, сталкиваются с проблемой, как подобрать цвета для сайта. Правильный подбор цветовой схемы - та еще головная боль. Это я понял по себе, когда чуть более углубился в теорию передачи эмоций через цвет. Но не все так плохо, ведь есть ряд классных инструментов для полуавтоматической подборки цветов для сайта, о которых я сегодня расскажу.
Немного о важности правильной цветовой схемы
Если вы активный пользователь Интернета, вам наверняка приходилось закрывать сайт с "вырвиглазными" цветовыми решениями в первые же минуты. На языке маркетологов и SEO-шников это называется высоким показателем отказа. Происходит это по ряду причин:
- усталость глаза от длительного просмотра контрастных цветовых сочетаний;
- противоречивые эмоции у пользователя, которые способны вызвать неправильно подобранные и контрастные цветовые сочетания.
В результате, сайт перестает приносить прибыль, если он коммерческий, люди туда просто не пойдут. Это приведет к снижению доверия к сайту в глазах поисковых систем и его пессимизации.
Но как же правильно подобрать цвета для сайта? Вариантов несколько:
- нанять профессионального дизайнера (один из наилучших вариантов, я думаю);
- скопировать цветовую схему из профильных ресурсов типа pinterest.com. (например, я так сделал, когда искал цветовое решение для сайта врача);
- подобрать цветовое сочетание с помощью инструментов в интернете. Именно этот способ я рассмотрю сегодня.
Как подобрать цвета для сайта? Четыре сервиса и небольшой бонус
Accessiblepalette.com - топовый, на мой взгляд, инструмент
Для начала рекомендую посмотреть на https://accessiblepalette.com/. В работу в этом проекте можно взять несколько основных тонов, и на выходе получаем готовые цветовые схемы.
Также на сайте есть несколько руководств по оптимальному подбору цветовых сочетаний.
Colorscheme - второй по значимости инструмент для меня
Отечественный проект https://colorscheme.ru я использую уже несколько лет. Тут всё просто: зашел, поставил какой-то цвет как основной, и выбирай схему. Проект позволяет подбирать как контрастные, так и мягкие цветовые сочетания, расставлять акценты. В общем, рекомендую.
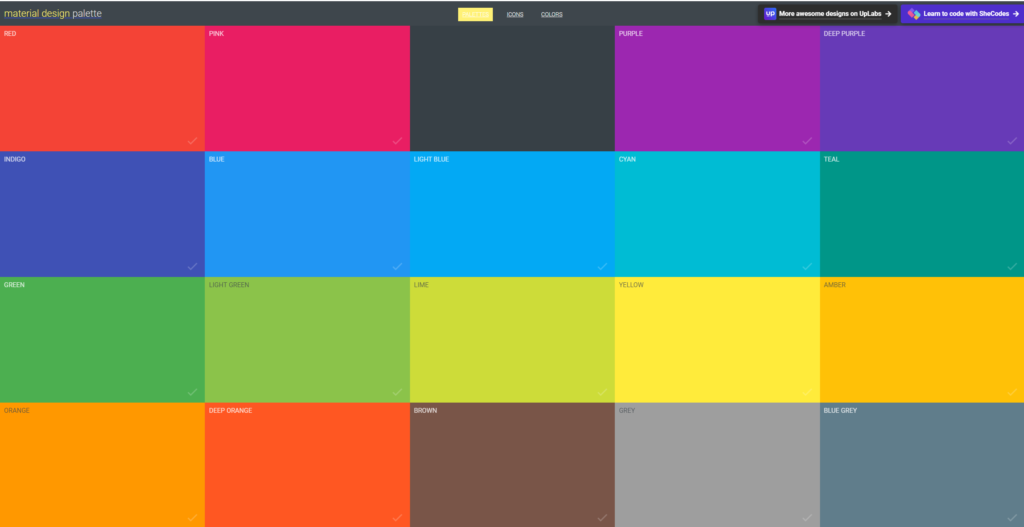
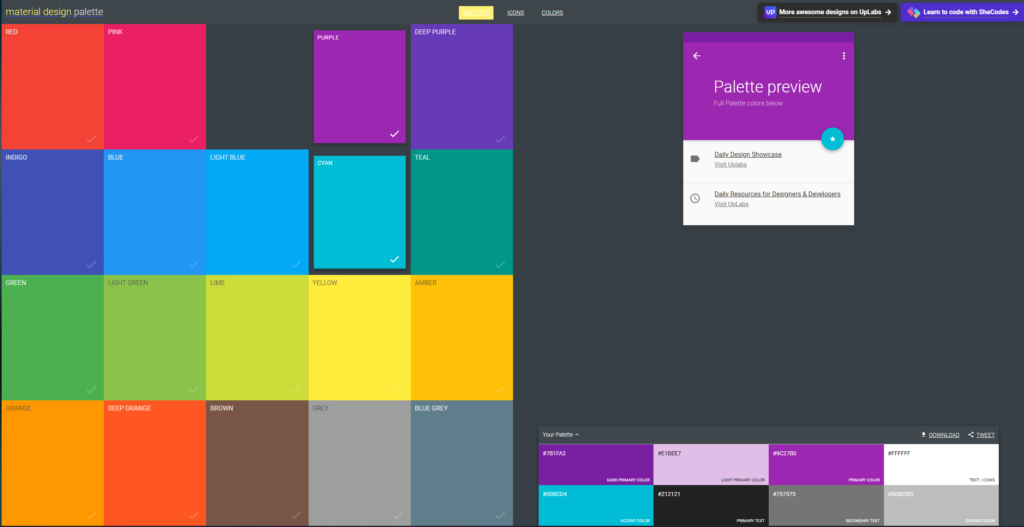
Materialpalette - подбираем цвета для сайта из готовых цветовых решений
Интересный проект для подбора уже готовых цветовых схем из области Material Design, https://www.materialpalette.com/

При клике на один или два цветных блока у вас справа появится окошко с превью, а внизу - будет окошко с цветовой схемой:

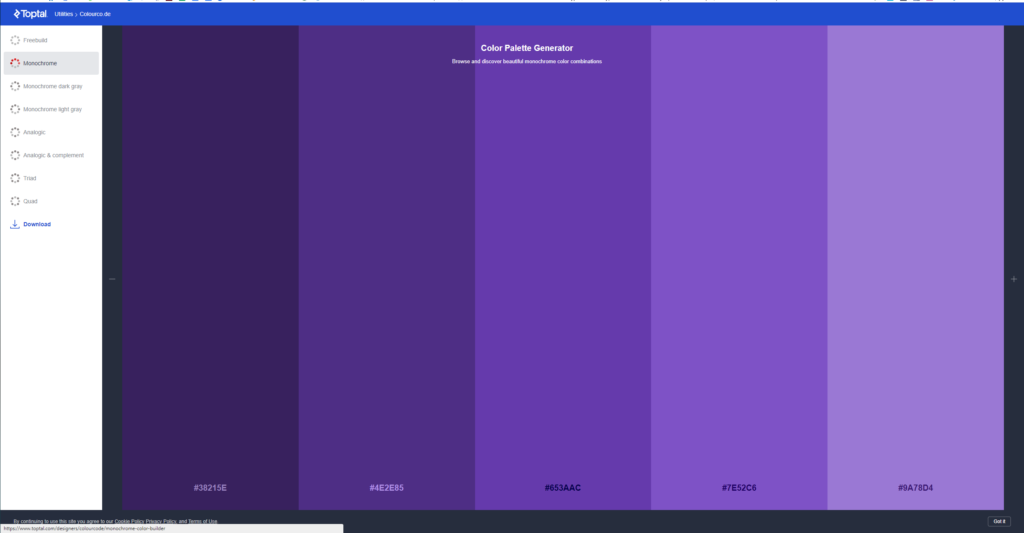
Colourcode - как подобрать цвета для сайта, если хочется монохромности
Интересный проект https://www.toptal.com/designers/colourcode/monochrome-color-builder. Проект позволяет подобрать монохромные цветовые сочетания. Кому-то да понадобится.

Небольшой бонус: колдунщик цветов Яндекса, если хочется узнать прикольное название цвета
Когда-то колдунщик цветов был популярным инструментом, где можно было запросто подобрать цветовое сочетание и узнать название любимого цвета в качестве бонуса. По уровню полезности я не особо его рекомендую, но кому-то может зайти.
Послесловие
В этой небольшой статье я рассмотрел три способа, как подобрать цвета для сайта. Главное помнить, что нужно избегать контрастных сочетаний, а также в первую очередь думать об удобстве восприятия сайта пользователем, а не гнаться за модой. Тогда и пользователь ответит проекту взаимностью.
С вами был webmaster_zotov, до новых встреч!