CSS в 2023 году. Новые фичи. Часть 1
Всем привет! Какой он, этот CSS в 2023 году? Какие новые концепции, позволяющие сделать код более эффективным, появились? Эта статья является вольным переводом статьи Writing CSS In 2023: Is It Any Different Than A Few Years Ago? за авторством Geoff Graham. Статья будет полезна начинающим и продолжающим фронтенд-разработчикам.
Вместо вступления
CSS - одна из наиболее динамично развивающихся в веб-разработке отраслей, а CSS в 2023 году - мощный инструмент. За последние несколько лет были выпущены новые фичи, которые несомненно заслуживают, чтобы из рассмотреть. Часть из этих фич позволит сократить код и увеличить скорость загрузки сайта. Сразу скажу (уже от себя), что в статье рассмотрена лишь малая толика новых фич CSS, которые облегчают жизнь веб-разработчику, так что я выпущу еще несколько материалов.
Контейнерные запросы - мощный инструмент CSS в 2023 году
Контейнерные запросы - новый способ написания адаптивной верстки, который в какие-то моменты может дополнить обычные медиазапросы. Контейнерный запрос позволяет подогнать размер дочерних элементов контейнера под размер родительского элемента, а также определить точку изменения размера:
.parent {
container-type: inline-size;
}
@container (min-width: 600px) {
.child {
align-self: center;
}
}Используя контейнерный запрос, мы получаем возможность изолировать вёрстку элемента внутри своего контейнера. Также уже нет необходимости подбора ширины вьюпорта, которая бы связывалась с целевым измерением компонента пользовательского интерфейса в определенном контейнере или определенном контексте. Такой способ применяется для адаптивности отдельных UI компонентов, в разных
Больше англоязычной информации по поводу контейнерных запросов:
- CSS Containment Module Level 3 (W3C)
- “A Primer On CSS Container Queries”, Stephanie Eckles
- “CSS Container Queries: Use-Cases And Migration Strategies”, Adrian Bece
- “A Cornucopia of Container Queries”, Geoff Graham
Группировка стилей в слои
Группировка стилей в слои позволяет избавиться от использования некоторых библиотек и фреймворков (а это важно для современного CSS в 2023 году), когда речь идет о каскадности. Также слой становится более специфичным, чем селектор CSS.
body {
display: grid;
gap: 3rem;
place-items: center;
}
@layer base {
body {
font-size: 1.25rem;
line-height: 1.35;
padding: 3rem;
}
}Подробнее можно прочесть в англоязычных материалах:
- “A Complete Guide to CSS Cascade Layers”, Miriam Suzanne
- “Getting Started With CSS Cascade Layers”, Stephanie Eckles
- CSS Cascading and Inheritance Level 5 (W3C)
- “Cascade Layers Are Coming To Your Browser”, Una Kravets
:is(), :where()
Такие функции-псевдоклассы позволяют более гибко управлять специфичностью.
:is принимает несколько аргументов, и браузер применяет стиль к любому из аргументов, что позволяет избавиться от ненужного кода:
:is(header, main, footer) p:hover {
color: red;
cursor: pointer;
}вместо
header p:hover,
main p:hover,
footer p:hover {
color: red;
cursor: pointer;
}:where() - принимает несколько аргументов и применяет стиль к любому из них. В отличие от :is() - специфичность у :where() нулевая. У :is() она равна наиболее специфичному из селекторов-аргументов.
:where(header, main, footer) a {
color: blue;
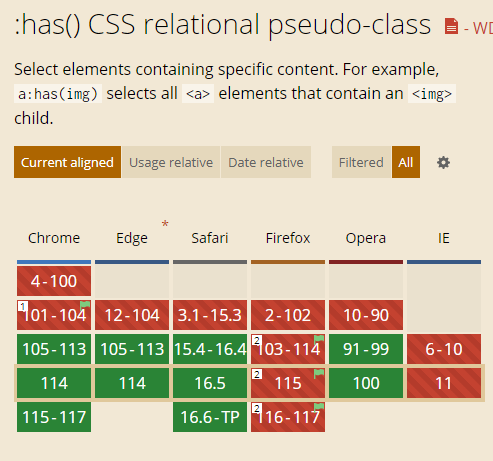
}:has()
Данный псевдокласс хоть и является мощным инструментом, но по состоянию на середину 2023 года не поддерживается firefox:

Этот псевдокласс позволяет проверить, есть ли внутри родительского класса какой-либо селектор.
.card:has(.card__image) {
display: flex;
align-items: center;
}Новый синтаксис функции color()
Сегодня, для того, чтобы записать прозрачность цвета в CSS, уже можно не указывать альфа-канал и синтаксис правила с буквой -а, можно сделать так:
color: hsl(50deg 100% 50% / .5);Чуть больше о новом синтаксисе функции color можно прочесть в следующих англоязычных материалах:
- CSS Color Module Level 4 (W3C)
- “A Guide To Modern CSS Colors With RGB, HSL, HWB, LAB And LCH”, Michelle Barker
- “Using HSL Colors In CSS”, Ahmad Shadeed
- “A Whistle-Stop Tour Of 4 New CSS Color Features”, Chris Coyier
Prefers-reduced-motion
Правило prefers-reduced-motion позволяет дать пользователю возможность работать с сайтом, если в системе у него установлены настройки отключения анимации и высокой производительности:
@layer base {
:root {
--anim-duration: 1s;
}
/* Reduced motion by default */
body {
animation-duration: --anim-duration;
transition: --anim-duration;
}
/* Opt into increased motion */
@media screen and (prefers-reduced-motion: no-preference) {
body {
--anim-duration: .25s;
}
}
}
Подробнее о таких селекторах можно прочесть в англоязычных материалах:
- “Respecting Users’ Motion Preferences”, Michelle Barker
- “Designing With Reduced Motion For Motion Sensitivities”, Val Head
- “A DRY Approach To Color Themes In CSS”, Christopher Kirk-Nielsen
- “A Complete Guide to Dark Mode on the Web”, Adhuham
Цветовые палитры с помощью переменных CSS
Интересная схема автора для работы с CSS цветами на больших проектах.
:root {
/* Primary Color HSL */
--h: 21deg;
--s: 100%;
--l: 50%;
--color-primary: hsl(var(--h) var(--s) var(--l) / 1);
}
.bg-color {
background: var(--color-primary);
}
.bg-color--secondary {
--h: 56deg;
background: hsl(var(--h) var(--s) var(--l) / 1);
}
Больше англоязычной информации об упрощении работы с цветовыми палитрами:
- “Simplify Your Color Palette With CSS Color-Mix()”, Daniel Yuschick
- “How To Configure Application Color Schemes With CSS Custom Properties”, Artur Basak
- “CSS Color Manipulation Functions, Please Save Us From The CSS Custom Property Gotcha”, Chris Coyier
CSS в 2023 году. Заключение
Вот такой получился материал. Интересен он или нет - судить вам. Скажу сразу, я буду использовать эти фишки автора в своих проектах, так что в будущем планирую выпустить еще несколько статей на тему CSS.
До новых встреч!